【分析ガイド】「Ranking ‐ PV Top 20の主な指標」を活用したデータ分析
팔로우한 글에 답변이 달리면 이메일 알림을 보내드려요.
【分析ガイド】「Ranking ‐ PV Top 20の主な指標」を活用したデータ分析
「Journey map(ジャーニーマップ)」の「Ranking」レポートでは
データが苦手な方も必ず知っておくべきデータ指標をすぐに確認できるよう、
5つの重要指標を提供しています。
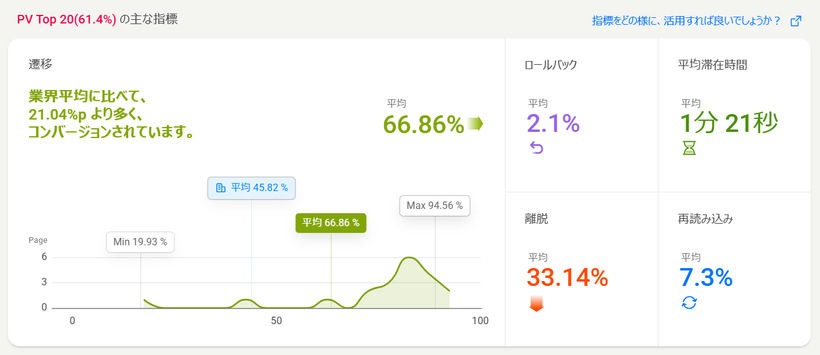
Rankingレポート内の「PV Top 20の主な指標」で、
訪問数(PV)が最も多いトップ20のページの平均指標を確認し、分析に活用しましょう!

● 「PV Top 20の主な指標」とは
- 遷移:顧客がサービスをどれほど活発に探索しているか、把握できます。
- 離脱:どれだけの顧客がサービスを離脱しているか、把握できます。
- 平均滞在時間:顧客がコンテンツの探索にどれだけの時間をかけているか、把握できます。
- 再読み込み:顧客がページの再読み込みを行う頻度を把握できます。
コンテンツが正常に表示されているか、検討するための指標として活用できます。 - ロールバック:顧客が戻るボタンをクリックして、前のページに戻る頻度を把握できます。
●「PV Top 20の主な指標」3つの活用ポイント
- ベンチマーク(業界平均)データと比較する
- PV Top 20ページ以外のページの指標と比較する
- ポジティブ/ネガティブな現状評価を行い、改善の必要性を判断するためのエビデンスとして活用する
参考👀
1. ベンチマークデータとは何ですか?

Beusableに登録されているWebサイトのビックデータを基に、Beusable AIが算出した業種別平均データです。
分析期間を選択すると、デバイス、新規/再訪問など、分析中のサイトと同じセグメントが適用された、
同業界・同期間の平均値が表示されます。韓国の大手企業各社のデータを含む、十分な参考データです。
2. PV Top 20ページの平均値を確認すべき理由は?

「PV Top 20の主な指標」は、Webサイト内で訪問数が最も多い上位20ページの平均値です。
訪問数が最も多いページということは、顧客が注目している主なページ、つまり人気のページです!
各ページデータを個別に確認するよりも、顧客に最も注目されているページにフォーカスしてみましょう。
また、上位20ページの訪問数が、Webサイト全体の訪問数に占める割合のデータも表示されます。
上位20ページが、Webサイト内で顧客にどれほど信頼されているページなのか、判断する際に役立ちます。
ここからは、5つの主な指標を用いたデータ分析の具体例ををご紹介します。
「PV Top 20の主な指標」活用方法を今すぐチェックしましょう!
#1
遷移率を分析し、目標達成率を高める
活用指標:遷移
● 遷移率とは
あるページを閲覧した顧客が、同一ドメイン内の別のページに移動した割合を意味します。
● 遷移率を確認すべき理由は?
遷移率は、Webサイトの主な目標を達成するための重要な指標です。
遷移率を確認することで、Webサイトがユーザーをどれだけ効果的に誘導しているのか、
マーケティングキャンペーンやカスタマージャーニーにどのような変化が必要なのかを判断できます。
● 分析と活用
遷移率を基準にページを比較・最適化する
分析ケース例:ECサイト
ECサイトの場合、商品購入ページの遷移率を分析することができます。
PV Top 20の平均遷移率と、その他のページの遷移率を比較することで、
どのページが特に高い/低い遷移率を示すか、コンバージョンに繋がっているかを分析します。
活用例・商品購入ページへの遷移率が低いページを分析することで、顧客が直面している問題点を特定し、
改善することができます。遷移率が低いページを見つけたら、ページのデザイン、内容、決済プロセスなどを検討して、改善点を探してみましょう。
・A/Bテストを実施し、最適なデザインやコンテンツを導き出しましょう。
・どの広告媒体やキャンペーンがより高い遷移率を促しているのかを把握して、
より効果的な予算配分を行いましょう。高い遷移率を示すページは、良いデザイン、良質なコンテンツ、
そして良質なカスタマージャーニーを備えたページだと分析できます。
#2
離脱率を分析し、改善が必要なページを選定する
活用指標:離脱
● 離脱率とは
顧客がWebサイトに到達した後、サイト内で情報収集を中断して離脱した(セッションを中断した)
割合を意味します。
● 離脱率を確認すべき理由は?
離脱率は、UX(ユーザーエクスペリエンス)やコンテンツに問題がないかどうかを点検する際に、
活用できる指標です。
離脱率の高いページは、顧客のニーズに合った情報を提供できていない可能性が高いです。
離脱率を減らすために、顧客の興味・関心を惹くコンテンツを提供し、
カスタマージャーニーを最適化するなどの措置が必要かなどを判断することができます。
● 分析と活用
離脱率を減らすためにページ改善を行う
分析ケース例:ブログやニュースサイト
ブログやニュースサイトの場合、特定の記事ページの離脱率を分析することができます。
PV Top 20の平均離脱率と、その他のページの遷移率を比較することで、
顧客が最も多く離脱するページを把握し、改善します。
活用例・離脱率の高いページを分析して、顧客が多く離脱した原因を探してみましょう。
ページの読み込み速度、コンテンツ内容の有用性、ナビゲーションの利便性などを改善し、
離脱率を減らす方法を模索するヒントになります。
・顧客の検索データを分析して、顧客がより興味を持っているテーマを反映したコンテンツを提供するよう
戦略を策定ましょう。顧客のページ離脱率を減らし、全体的なUXを改善することに繋がります。
#3
平均滞在時間を分析し、コンテンツの消費状況を把握する
活用指標:平均滞在時間
● 平均滞在時間とは
顧客がWebサイトに滞在した時間の平均値を意味します。
● 平均滞在時間を確認すべき理由は?
顧客がWebサイトに滞在する平均時間を分析することで、顧客がコンテンツの探索と消費に
どれだけの時間を費やしたかを把握できます。この指標は、顧客の関心度だけでなく、
顧客とのコミュニケーションの質を評価するデータの一つとしても活用できます。
滞在時間の値は、ページの内容や種類によって異なる解釈ができるため、
ポジティブ/ネガティブな評価をする前に、PV Top 20ページがどのようなページ構成なのか
よく確認しましょう。
会員登録、ログイン、注文/決済ページのように、顧客が長く滞在する必要がなく、次のページに遷移することを
目的とするページが中心であれば、滞在時間が短い方がよりポジティブな状況であると解釈できます。
逆にメインページ、商品一覧、商品詳細、コンテンツページなど、顧客がコンテンツを消費することが目的の
ページの場合、滞在時間が長い方がよりポジティブな状況であると解釈できます。
滞在時間が長い場合・ポジティブな解釈:顧客がWebサイトに興味を持っており、積極的に情報を収集している
・ネガティブな解釈:顧客がどのページに移動するべきか迷ってしまい、時間が長くかかっている
滞在時間が短い場合・ポジティブな解釈:わかりやすいデザインになっており、顧客がすぐ次のページに遷移できている
・ネガティブな解釈:顧客が探している情報を見つけられない、または何かしら不満や不便さを感じている
● 分析と活用
滞在時間を基準にコンテンツの人気度を評価する
分析ケース例:オンライン学習サイト
オンライン学習サイトで、講義ページの平均滞在時間を分析します。
PV Top 20平均滞在時間と、その他のページの滞在時間を比較分析することで、顧客がどの講義ページに最も長く滞在しているか確認できます。
活用例・滞在時間が長いページの特性を分析し、顧客が最も有効活用しているコンテンツのタイプを把握します。
・滞在時間が長いページは、ページ内のコンテンツに関する顧客の関心度が高いことを意味します。
よって、より多くの関連コンテンツを提供したり、類似ページをおすすめしたりすることで、より良質なUXを提供できるでしょう。
・顧客がより積極的に反応する要素を追加し、ユーザーの参加を促すことで、
オンライン講義の効果を最大化する方法を模索することができます。
#4
再読み込み率を分析し、Webサイトの性能をチェックする
活用指標:再読み込み
● 再読み込み率とは
顧客がページを再読み込み(リロード)した割合を意味します。
● 更新率を確認すべき理由は?
ページを再読み込みする回数を確認することで、顧客が情報をアップデートするか、または
更新された情報を確認しようとする頻度を把握することができます。
また、Webサイトの表示速度やインターフェースなど、顧客が使いやすいページと感じているか、
再読み込みボタンが頻繁にクリックされている場合、変化する情報を顧客が頻繁に確認していることを
意味しており、リアルタイムでアップデートが必要なWebサイトであることを示唆しています。
● 分析と活用
再読み込みボタンのクリック回数を基準に、
コンテンツや情報のリアルタイムアップデートに対するニーズを把握する
分析ケース例:ダッシュボード
リアルタイムデータが表示されるダッシュボードで、ページの更新回数を分析します。
PV Top 20の平均更新率と、その他のページの更新率を比較・分析することで、顧客がWebサイトの情報をアップデートする頻度を把握できます。
活用例
・ページ更新ボタンのクリック数が多い場合、顧客がリアルタイムの情報やコンテンツを頻繁に確認しようとするニーズが高いことを意味します。UXを改善するために、リアルタイムアップデート機能を
追加したり、自動で定期的にデータを更新するなどの調整を行いしましょう。
・顧客が特定のチャートを頻繁にアップデートするパターンを分析し、
必要なデータにすぐアクセスできるようにしましょう。
#5
ロールバック率を分析し、顧客の動線を把握する
活用指標:ロールバック
● ロールバック率とは
顧客が特定のページで戻るボタンをクリックし、前のページに戻った割合を意味します。
● ロールバック率を確認すべき理由とは?
ロールバックは、カスタマージャーニーの中で、不必要な動線がどれぐらい頻繁に発生しているのかを
把握できる指標です。ロールバックは、顧客がそのページで探している情報を見つけられなかったり、
情報収集を諦めている場合に発生します。ロールバックを減少させるためには、ユーザーが必要とする
情報に簡単にアクセスできるように、UI/UXを改善するなどの対策が必要です。
● 分析と活用
ロールバック率でを基準に、ユーザーフローを分析する
分析ケース例:情報サイト
情報検索サイトで、検索結果ページのロールバックを分析します。
PV Top 20平均ロールバック率と、その他のページのロールバック率を比較・分析し、顧客が最も多く「戻る」行動をしたのはどのページなのか、把握してみましょう。
活用例・ロールバック率の高い検索結果ページを分析し、顧客が求める情報を素早く見つけられるように
インターフェースを改善しましょう。ロールバック比の高いページの場合、ユーザーが求めている情報をすぐに
見つけられず、前のページへ戻るケースが多いです。この課題を解決するために、コンテンツの構造を見直したり、
ナビゲーションオプションを提供するなど、顧客の検索フローを改善してみましょう。
このように5つの重要指標をデータ分析に活用することで、Webサイトの成果を確認し、
UXを改善することができます。
ビューザブルで自社サイトの強みと改善点を見つけましょう!
🔰ビューザブルのご利用が初めての方へ🔰
▶ Why Beusable? ビューザブルが必要な理由とは?:https://www.beusable.net/ja/why
▶ Journey Map 無料トライアルはこちら:https://www.beusable.net/ja/userjourneymap
▶ UX Heatmap 無料トライアルはこちら:https://www.beusable.net/ja/uxheatmap





로그인 후 답글을 남겨주세요 :)